Find out what your documents can look like by viewing the below design samples. A sample PDF can give you a clearer picture of what you can create. More PDF examples can be found in the Prince samples repository and on the CSS For Publishing web site.


Dictionaries often use a multi-column layout to save space, with running headers indicating keyword entries on that page. Notice how letters are rotated and shown on tabs on the side of right pages. The fonts used in this sample PDF are Satyr and Faunus, made by Monokrom. Archive.org has a scanned copy of the printed edition of this Old Icelandic dictionary from 1910.
Prince is often used to generate PDF invoices from HTML pages. Customers first see the invoice on their screen, and then receive a printable PDF version for their records. Here you will find two examples of invoices, one colorful, the other more conservative.


Sidenotes are often placed in the outside margin of textbooks, alternating between the left and right side. Figures and tables float to the top and bottom of pages in this sample PDF file, and wide content extends into margins.
Our friends at Drylab write beautiful newsletters, and we have converted one of their designs to HTML and CSS. By using these formats, the newsletter can easily be published online and converted to PDF.
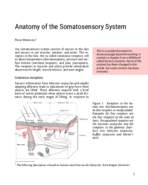
The USENIX conference Proceedings has a two-column layout with figures floating to the top and bottom. In the HTML source of this sample document, references are inline but appear at the end by way of JavaScript.
This sample uses a variety of fancy techniques for effect: JavaScript, multi-column layout, rotated text, CSS3 transforms, and page bleeds.
Thomas Malthus published his essay on Principles of Population in 1798.
At the time, the descending "s" was in fashion and this reconstruction uses the
prince-text-replace
property to recreate the original printed book (Archive.org
has a scanned copy). Also,
the document uses ligatures and the Table of Contents is generated with a script.
Product catalogues should be available online and in print. Typically, images and text about the products are stored in a database and pulled into web pages for online viewing, and into PDF files for printing. This example shows how HTML can be the basis for both web pages and for the catalogue. Although the HTML code is slightly different, the underlying data is the same.
The web sometimes feels like a collection of brochures. If so, it should be possible to make paper-based brochures from the web. Here is an example.
This document was an early demonstrator of many features we now take for granted in CSS. The 13k source document showcases multicolumn layout, SVG, rounded borders, hyphenation, and automatic counters. Also, some page-specific features are used: page floats, footnotes, and PDF bookmarks. And math!
This example includes a heavily commented stylesheet demonstrating how one might write CSS for tasks typical of a novel: running heads and page numbering, table of contents, thematic breaks, poetry; and also how to give pagination goals (avoiding widow or orphan lines, avoiding having too few lines on the last page of a chapter, avoiding breaking after a heading or near the start or end of a stanza), and what sort of flexibility can be used to achieve those goals (changing line breaks to lengthen or shorten a paragraph, changing the space around an element or @footnotes region, running spreads short or long).
The CSS principle of separation of style from content makes it very natural to have multiple editions generated from a shared HTML file.
Main stylesheet PDF (B-format) PDF (hardback) PDF (large print) Full sources (.zip)