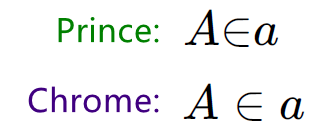
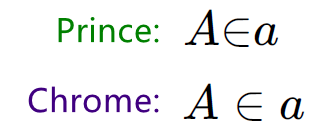
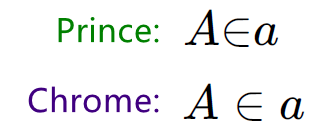
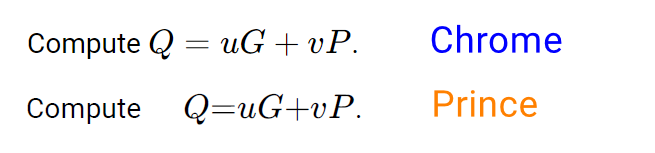
Hello, Prince works nicely with KaTeX, but the spacing is still not perfect. For example, $A \in a$ renders too tight as compared to Chrome's result, as if the KaTeX-generated "mspace" spans are discarded.



Edited by yyang
wkhtmltopdf --run-script 'console.log("\n<!DOCTYPE html>\n" + document.body.parentNode.outerHTML);' --log-level warn --debug-javascript --enable-javascript --enable-local-file-access demo.html deleteme.pdf 2>&1 | sed 1d > outer.html
prince -j outer.html
rm deleteme.pdf
Edited by pjrm
<span class="base">
<span class="strut" style="height:0.7224em;vertical-align:-0.0391em;"></span>
<span class="mspace" style="margin-right:0.2778em;"></span>
<span class="mspace" style="margin-right:0.2778em;"></span>
<span class="mord mathnormal">A</span>
<span class="mrel">∈</span>
</span>
<span class="base">
<span class="strut" style="height:0.6889em;"></span>
<span class="mord mathbb">N</span>
</span>
</span>
Prince.addEventListener('complete', () => {
console.log(document.body.innerHTML);
});

Edited by yyang