I know that currently generated content is not supported for @page-float-top and @page-float-bottom regions:
https://www.princexml.com/forum/topic/4614/use-of-page-float-bottom
If this were supported would it solve the following problem:
I am currently displaying page headers and footers using the @page-top and @page-bottom regions. The content and the styling of the headers and footers are user-defined and thus vary, so the the user must experiment with the top and bottom margins of the page in order create just enough room in the margin boxes to display the content.
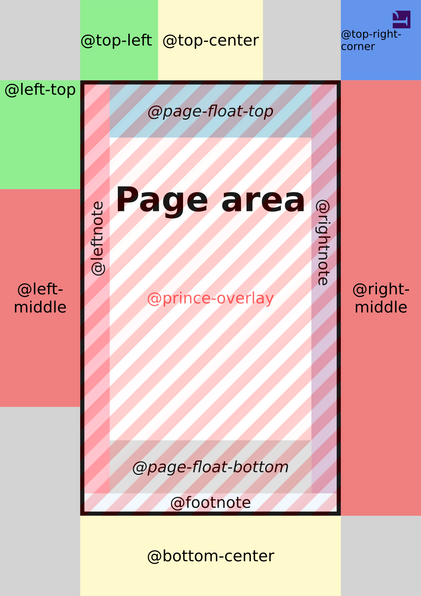
If the @page-float-top and @page-float-bottom placed generated content at the top and bottom of the page within the page area, that is inside the margins, it seems like it might solve my problem (no need to experiment with margins), and also leave margin boxes free for system generated content, rather than user generated content.
Is this the purpose or appropriate usage of these regions?
https://www.princexml.com/forum/topic/4614/use-of-page-float-bottom
If this were supported would it solve the following problem:
I am currently displaying page headers and footers using the @page-top and @page-bottom regions. The content and the styling of the headers and footers are user-defined and thus vary, so the the user must experiment with the top and bottom margins of the page in order create just enough room in the margin boxes to display the content.
If the @page-float-top and @page-float-bottom placed generated content at the top and bottom of the page within the page area, that is inside the margins, it seems like it might solve my problem (no need to experiment with margins), and also leave margin boxes free for system generated content, rather than user generated content.
Is this the purpose or appropriate usage of these regions?

 )
)