Hi again,
This time fiddling with tables. I'm having problems with table captions. I want them to have a fixed width (thus not related to table contents width, so captions may be wider or narrower than the table) and centered in the body.
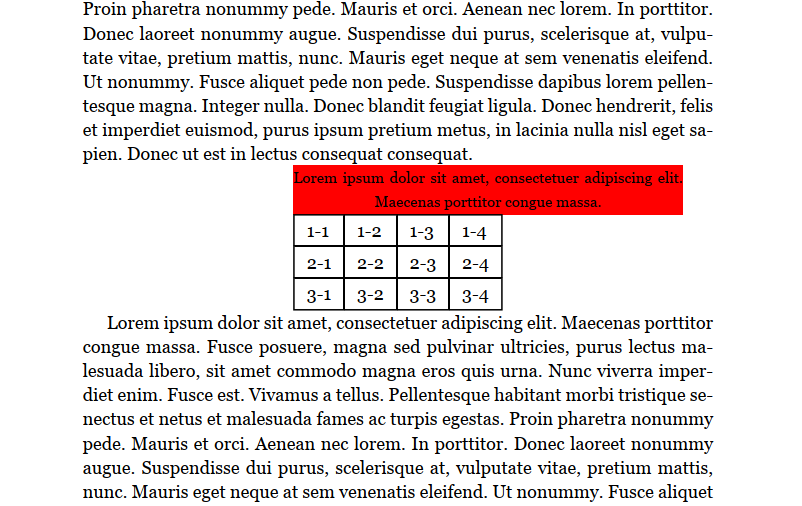
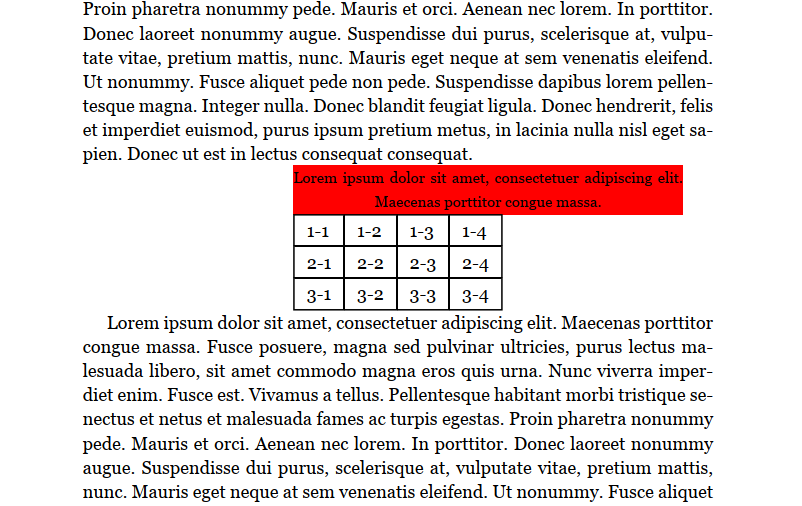
In Firefox, caption-side: top-outside; solves this, but it is not supported by Prince (nor Chrome, Edge, ...). I can force the width of captions to my desired value, but I was not able to place them centered in the body (albeit the table being itself body centered) when the captions are wider than the table, as seen below.

Can this be achieved in some way?
Thanks & regards.
This time fiddling with tables. I'm having problems with table captions. I want them to have a fixed width (thus not related to table contents width, so captions may be wider or narrower than the table) and centered in the body.
In Firefox, caption-side: top-outside; solves this, but it is not supported by Prince (nor Chrome, Edge, ...). I can force the width of captions to my desired value, but I was not able to place them centered in the body (albeit the table being itself body centered) when the captions are wider than the table, as seen below.

Can this be achieved in some way?
Thanks & regards.
Edited by emece
