I'm not sure if this is a bug or an error in my implementation, so I'd appreciate any feedback.
Source HTML:
Source CSS:
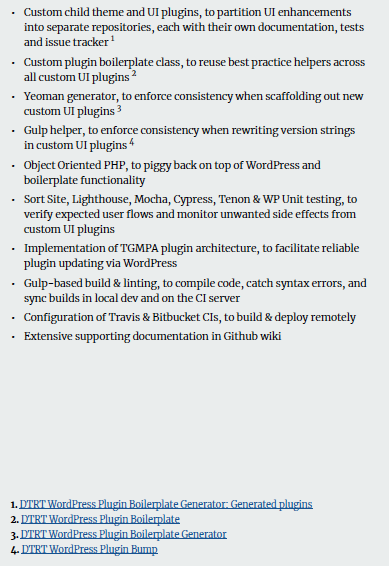
Acrobat Pro display:
Acrobat Pro tags:
Acrobat Pro Accessibility Checker output:
Acrobat Pro Accessibility Report:
Source HTML:
<ul class="list--experience">
...
<li>Custom child theme and UI plugins, to partition UI enhancements into separate repositories, each with their own documentation, tests and issue tracker <span class="footnote"><a href="https://github.com/dotherightthing/generator-wpdtrt-plugin-boilerplate/wiki/Appendix:-Generated-plugins">DTRT WordPress Plugin Boilerplate Generator: Generated plugins</a></span></li>
...
</ul>
Source CSS:
.footnote {
float: footnote;
font-size: 8.5pt;
line-height: 1.64706;
}
section .footnote {
footnote-style-position: inside;
}
@page {
counter-reset: footnote;
@footnote {
font-size: 8.5pt;
padding-left: 12px;
padding-left: 0.75rem;
margin-left: 25%;
}
}
Acrobat Pro display:
Acrobat Pro tags:
Acrobat Pro Accessibility Checker output:
Acrobat Pro Accessibility Report: