I've a simple SVG file with a linear gradient:
Download: http://phihag.de/2011/prince/svg-gradient.svg
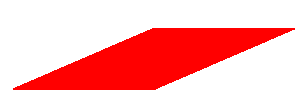
In prince 8.0 beta 1, this outputs:
http://phihag.de/2011/prince/svg-gradient.pdf

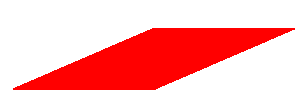
For reference, imagemagick, inkscape, and Chrome render it like this:

<?xml version="1.0" encoding="UTF-8"?>
<svg xmlns="http://www.w3.org/2000/svg" width="150" height="40">
<defs>
<linearGradient id="gradient">
<stop style="stop-color:#ff0000;stop-opacity:1;" offset="0" />
<stop style="stop-color:#ff0000;stop-opacity:0;" offset="1"/>
</linearGradient>
</defs>
<rect style="fill:url(#gradient);" width="140" height="30" x="5" y="5" />
</svg>Download: http://phihag.de/2011/prince/svg-gradient.svg
In prince 8.0 beta 1, this outputs:
http://phihag.de/2011/prince/svg-gradient.pdf

For reference, imagemagick, inkscape, and Chrome render it like this:


